Tutorial Javascript Membuat Fungsi Login sederhana - Baiklah, Pada Kesempatan kali ini saya akan memberikan Artikel tentang Tutorial Javascript Membuat Fungsi Login sederhana. Mungkin Bagi Seorang Web Programmer, bahasa Pemrograman Javascript bukanlah hal yang tabu. Mereka pasti sangat sering menggunakan Bahasa Pemrograman yang satu ini. Selain Mudah untuk dipahami, Apalagi javascript ini bisa dibilang sama seperti Php, haya saja terdapat Perbedaan Kecil nanti dalam hal penggunaannya.
Mungkin kali ini, saya akan memberikan Tutorial Javascript Membuat Fungsi Login sederhana ini sudah dalam bentuk Halaman Website Login. Jadi Bagi teman-teman yang masih Belajar seperti saya ini, bisa Coba dipelajari script nya satu persatu baris, Agar nantinya dapat mengerti dan paham apa kegunaan Fungsi tersebut.
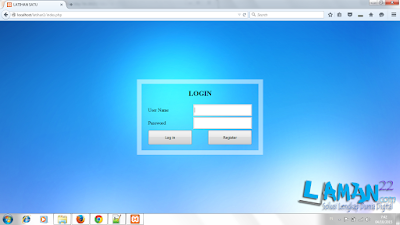
Tutorial Javascript Membuat Fungsi Login sederhana
Dibawah ini akan saya berikan Syntax dan Script halaman Login yang telah saya buat, tutorial selanjutnya akan saya lanjutkan dibawah.<html>
<head>
<title>LATIHAN SATU</title>
<style>
body
{
margin: 0;
padding: 0;
background-image:url('images/background.jpg');
}
#reg_content
{
border: 15px solid rgba(255,255,255, .5);
width: 400px;
height: auto;
margin-left: auto;
margin-right: auto;
margin-top: 200px;
}
#form_login
{
width: 150px
}
#tbl
{
margin-left: auto;
margin-right: auto;
}
.txt
{
width:200px;
height:40px;
border: 3px solid;
border-color: #dadada;
}
.btn
{
width: 150px;
height: 50px;
}
</style>
<script type="text/javascript">
function login()
{
if ((document.getElementById("username").value == "") || (document.getElementById("password").value == ""))
{
alert("username/password tidak boleh kosong!");
}
if ((registrasi.username.value == 'budi') && (registrasi.password.value == 'selalubenar'))
{
alert("selamat datang" + registrasi.username.value);
document.location="home.php";
}
else
{
alert(" username atau password anda salah");
}
}
</script>
</head>
<body onload="countDown();">
<div id="reg_content">
<h2 style="text-align: center">LOGIN</h2>
<form name="registrasi" id="reg" id="form_login" method="post">
<table id="tbl">
<tr>
<td>User Name</td>
<td><input type="text" class="txt" id="username" name="username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" class="txt" name="password" id="password" /></td>
</tr>
<tr>
<td><input type="button" value="Log in" class="btn" onclick="login();" /></td>
<td><input type="button" value="Register" class="btn" style="float:right" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
Nah, jika Script diatas sudah di Copy, langkah selanjutnya adalah :
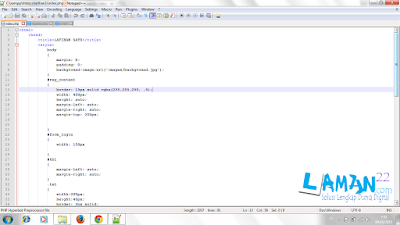
1. Buka Program Notepad ++ ataupun Program Editor yang lain. Bisa Dreamweaver ataupun Notepad yang sudah gterinstal otomatis di Windows.
2. Jika sudah terbuka, Paste kan Script yang telah di Copy tadi dihalaman Text editor kalian.
3. Jika sudah di Paste, simpan/save syntax web login kita tadi dengan nama index.html, simpan saja di sembarang tempat. Namun, Jika Anda Mempunyai Program Xampp Control Panel yang berfungsi sebagai Localhost, anda dapat menyimpan syntax web login ini di Folder C:xampp/htdocs/simpan disini dengan nama index.php.
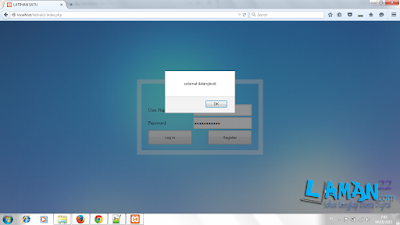
Jika sudah begini, coba jalankan file .html ataupun .php yang telah kita simpan tadi dengan Mozilla ataupun Google Chrome. Maka Form Tampilan Login akan Muncul. Lalu Coba Tes Login dengan Username dan Password yang telah kita masukkan di dalam Syntax tadi, yaitu Budi password nya selalubenar. Jika Berhasil, maka akan Muncul tampilan seperti dibawah ini.
Jika sudah berhasil, maka Tutorial Javascript Membuat Fungsi Login sederhana kita telah selesai. Untuk Memperdalam ilmu kita, coba pelajari Syntax javascript dan php yang ada di Program tadi, Agar kita benar-benar paham dan mudah jika suatu saat kita disuruh membuat Tugas seperti ini, khususnya buat anak Kuliah ataupun SMK.
Jika teman-teman ada yang tidak berhasil ataupun ada yang memiliki masalah yang lain, bisa tinggalkan Komentar dibawah. Akan saya balas secepatnya. Terima Kasih.







ConversionConversion EmoticonEmoticon